This is the beginning of my adventure with Kotlin and Mobile Development.
After years of working as a Microsoft Dynamics CRM/365 developer and teaching myself WPF, I wanted to try something entirely new: Mobile Development.
Before I tell you how I did anything without prior knowledge, I want to talk about what my goal was for this app.
I wanted to have an overview during a battle in DnD with easy access to the following information:
- Who’s turn it is
- Who will be next
- How many rounds have passed
- How much time has passed in the gaming world
Since I had no knowledge of how to do anything with Kotlin or Android, I started with the following tutorial: https://developer.android.com/kotlin/get-started. It’s a good place to start to get basic knowledge.
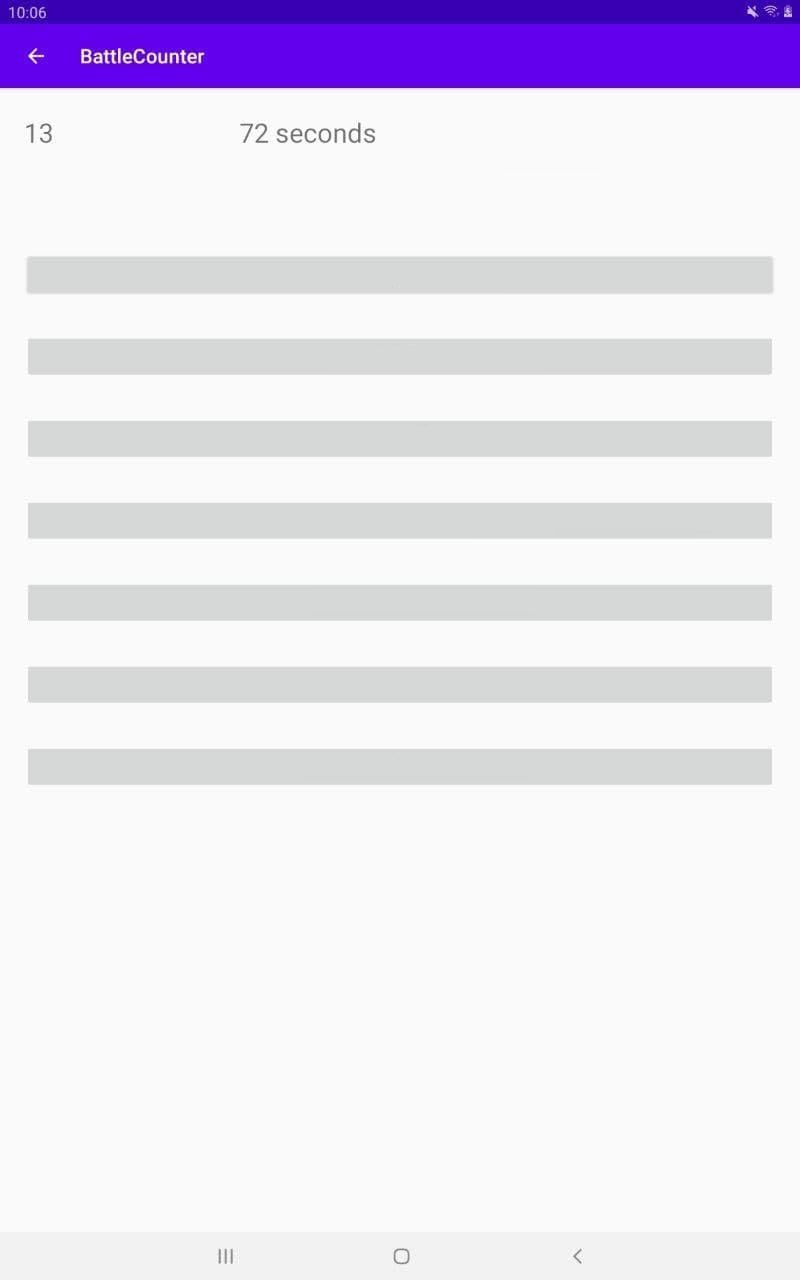
After the tutorial I was already able to create the following proof-of-concept:
- The app contained seven hardcoded buttons with hardcoded strings.
- The enabled button indicates the active player.
- Clicking on the button ends the active players turn and will enable the next one.
- When the last player had its turn, it will increase the number of rounds and time passed and reenable the first one on the list.

This was a good start but unusable as everything was hard coded.
But that proof-of-concept showed me some major issues I haven’t thought of before:
- How do I add new players in general
- How can I remove players
- How can I add new players to an ongoing battle
- How can I display all current players outside of a battle
For the last issue, I was introduced to the concept of the RecycleView component. It always you to define design, place and space for a list and also design for the list-items. It is a rather complex concept and is best used together with Fragments.
Fragments is another concept which I haven’t touched yet and the current implementation of BattleCounter doesn’t use it yet. In short: You can use RecycleView without Fragments. It’s probably not best practice, but for my use case it is good enough.
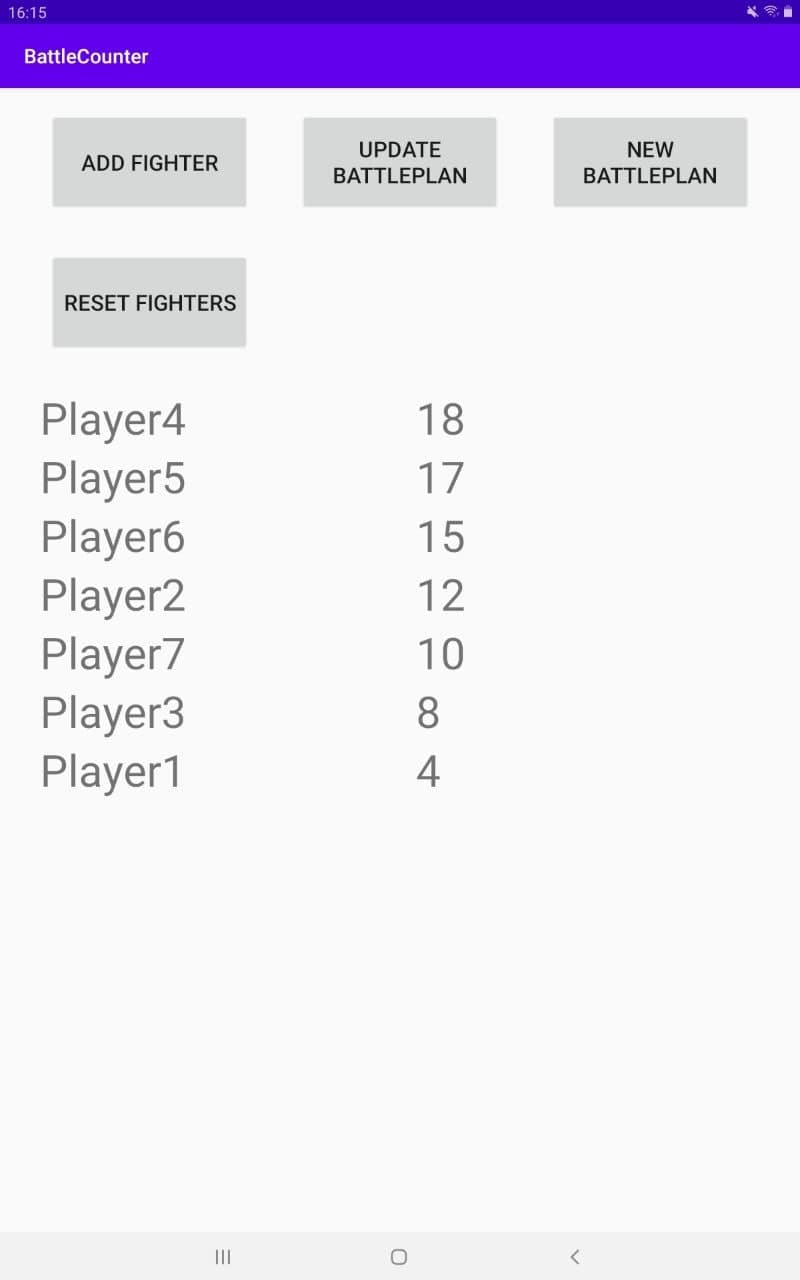
With the implementation of RecycleView component and more minor adjustments I got the following view:

Next was adding new players to the existing list built for the RecycleView. I was not well informed of how to send data from one activity to another. Sending data between activities as well as the Activity Lifecycle is rather complex. Getting the app to work was more important at that time which is why I decided to use something called companion object. A companion object in Kotlin is similar to a global object and every activity has access to it.
While developing the app I stumbled upon another interesting thing: How the relations between activities are set inside the AndroidManifest.xml. Having no previous knowledge with android development, I expected the relations to be defined inside the activities themselves and not on an extra file.
The last change I made for the first version was the overview of a battle with the buttons you can see in the first screenshot. What you see on the first screenshot was the result of forcing the code the work. The proof-of-concept was hardcoded and not worth going through. The second version (sadly I didn’t take a screenshot) is using a LinearLayout. Buttons were dynamically added as child elements and per default disabled. To enable the active player I needed to loop through the child elements to find to correct one. This solution is and was not perfect, but again, for my use case good enough.
With those changes I finally had an app that works just well enough. I could use it during a game and it provided the support I hoped to get.
You may have noticed this blog post was partly written one year ago as a documentation of what I’ve done. Back then I believed I was done with this app. By now I have made more minor changes to enhance the GUI and make it better looking on a tablet. I have more changes planned which I will cover in the next blog post as I need to dive deeper into Android development. You can expect more about the Activity Lifecycle, saving data with Room, Navigation and adding layouts for different targets.
This post was written in regard of the project BattleCounter and describes the early stages.